|
The Application is a tabbed application with three tabs:
The Incidents that are presented on the List and the Map are limited by a filter which you control via the filter button on the Hazards and Map Tabs.
Incidents have a number of attributes associated with them,
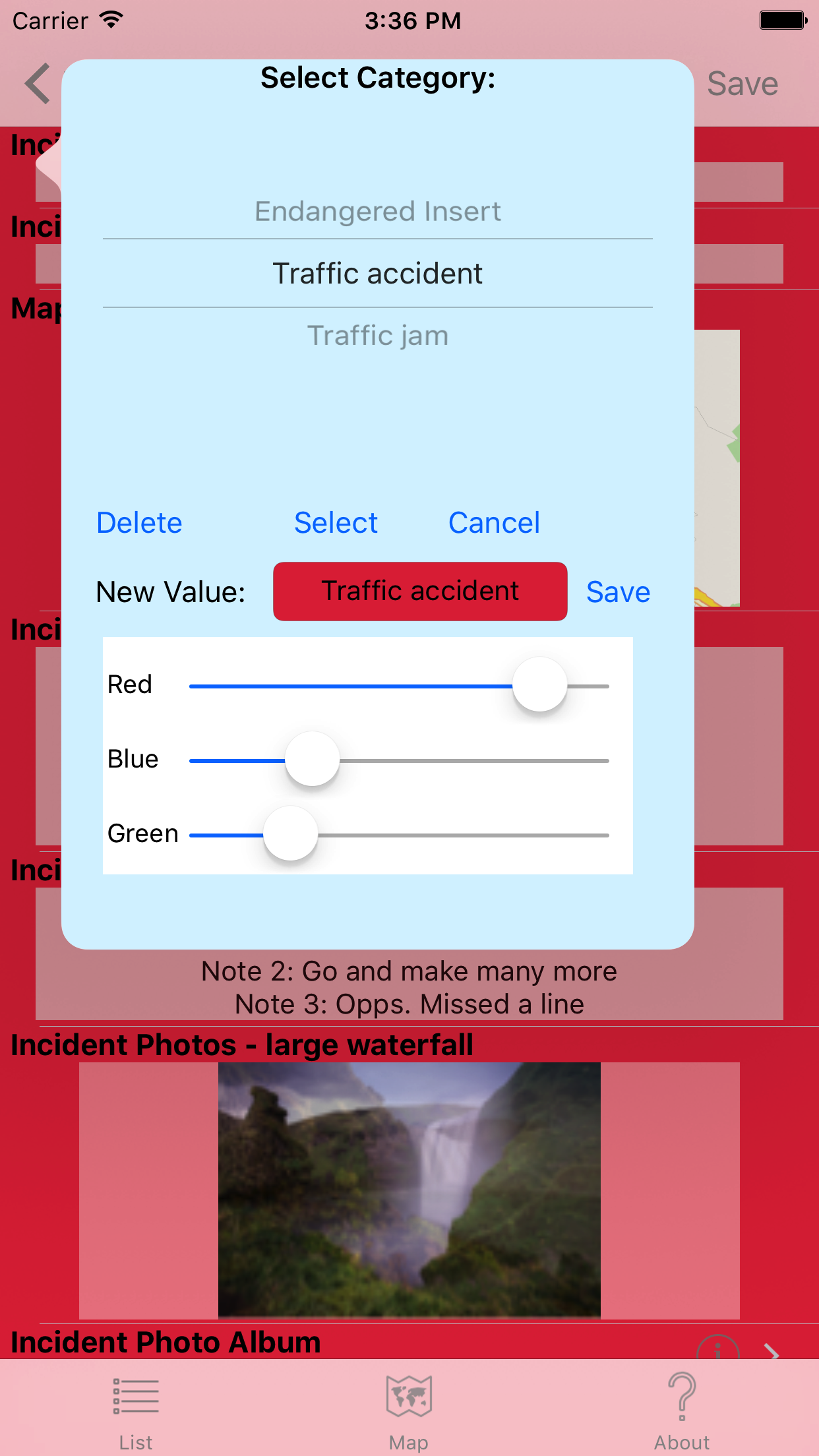
The following Incident Category is defined, Traffic Incident, but it is only provided as an example. Integrated on the Category Selector accessed via the Incidents details screen, has an inbedded editor which allows you to create categories, associated with a category is colour. The colour is used as a background colour for you incidents display. It is not the most convenient colour editor, I am sorry, it also cheats, you cannot create any really dark colours.
As alluded to above the Incident app has settings. There are all the things that the App asks you premission to do, you can change you mind here.
There is also a switch to enable full size photos to be stored, without the switch on the App limits the size of the images it stores, to improve performance. But if you want you can store full size images.

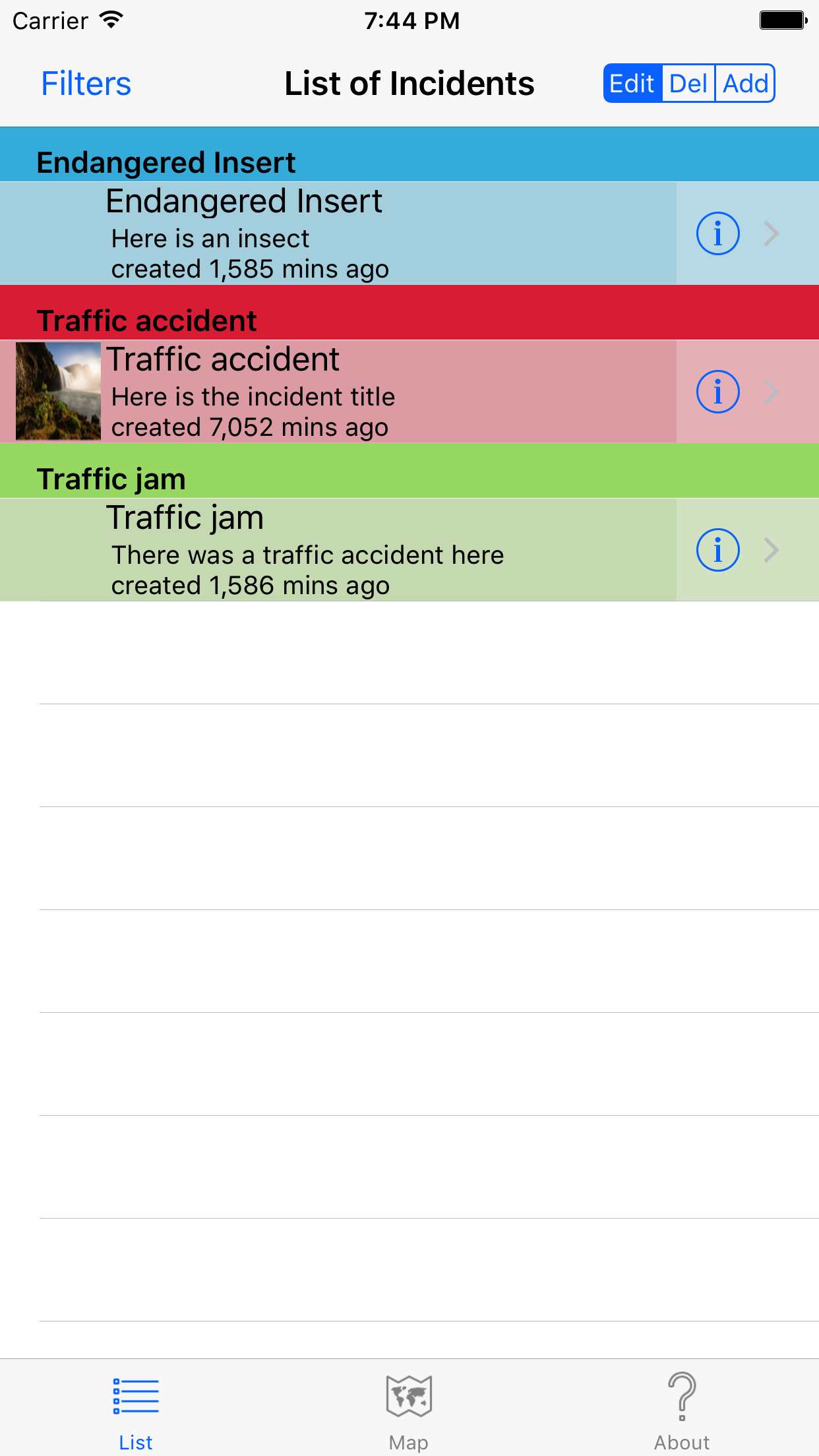
The List Tab presents a lit on incidents grouped by Incident categories. What incidents is driven by the Filter that is currently set.
The "Filter" button will take you a Filters Screen which allows you to define an Incidents filter, see the Filter Page.
The Segmented Control in the top left that displays Edit-Del-Add, controls the editing mode of the list.
In the Edit position, selecting the disclosure button or swiping right on an incident will allow the selected incident to edited by navigating to the Incident Details screen populated with the selected Incident.
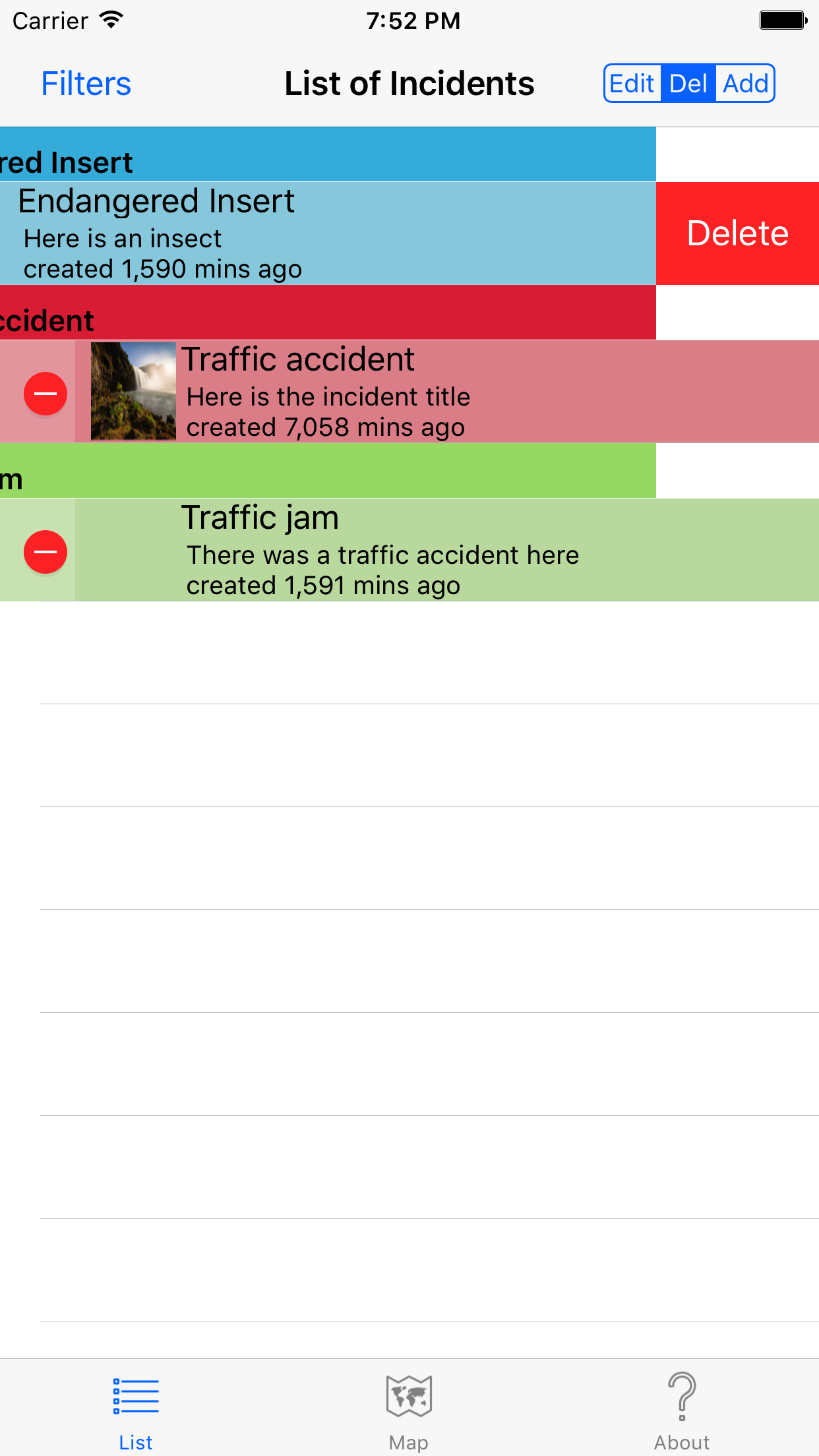
In the Del position, a Red '-' button appears at the left of each Incident in the list. Tapping on the '-' button, brings up a Red Delete button, tapping on the Delete Button will navigate you to the Incident Details Screen with the Trash button enabled, tap on the "Trash" button to delete the incident. This seems very complex, but the intent in that you are very sure you want to delete and you have looked at what you are deleting. (It is a hang over from a more complex app).


.
.
.
.
.
.
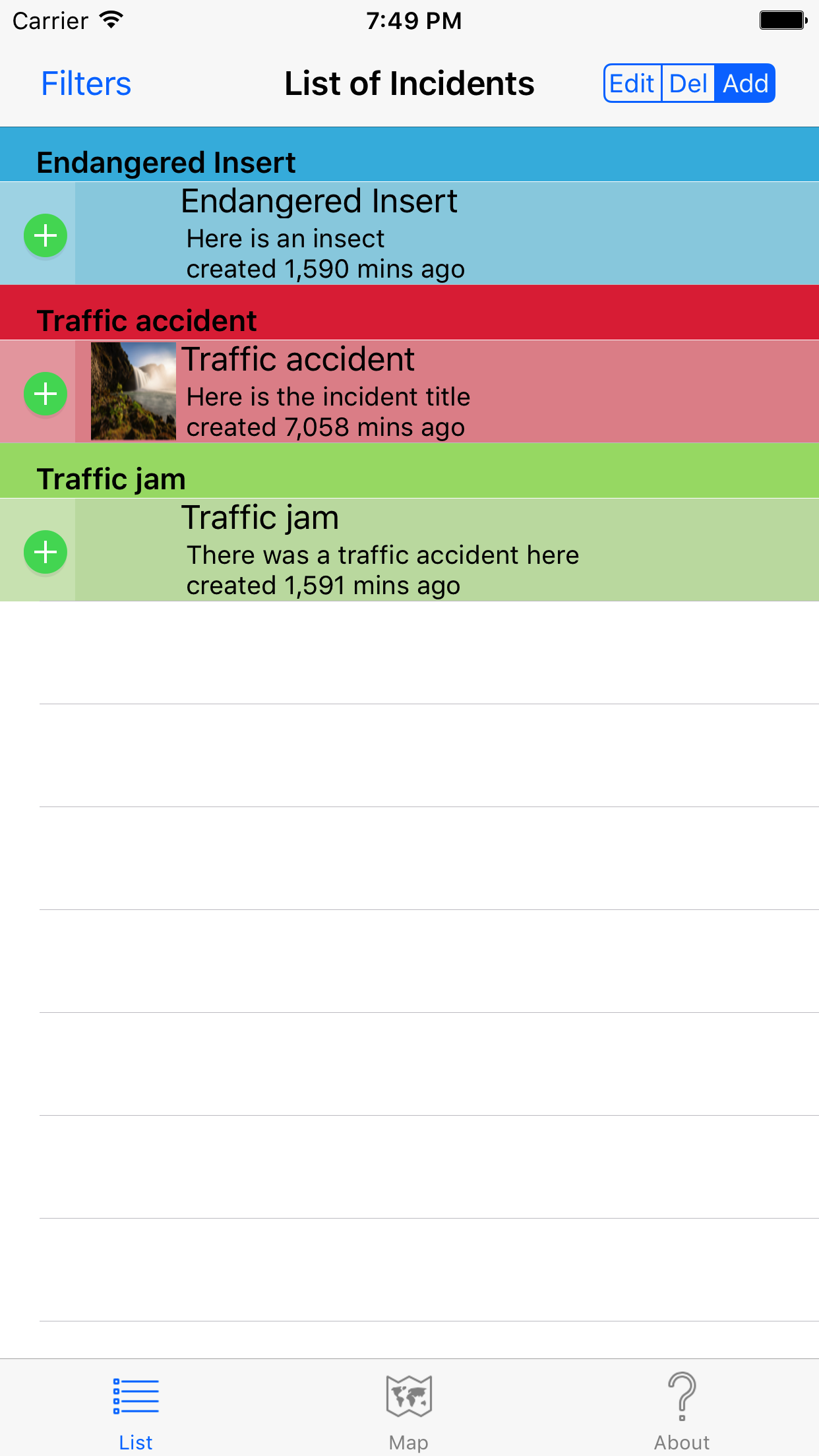
In the Add position, a Green "+" button appears at the left of each Incident, tapping on the "+" button on any incident will navigate you to the Incident Details screen for a new Incident. If there're no Incidents in the list, it will take you to the Incidents Details screen immediately. Why does it not always take you there, well it is mode a switch, if you want to create more incidents you can.

.
.

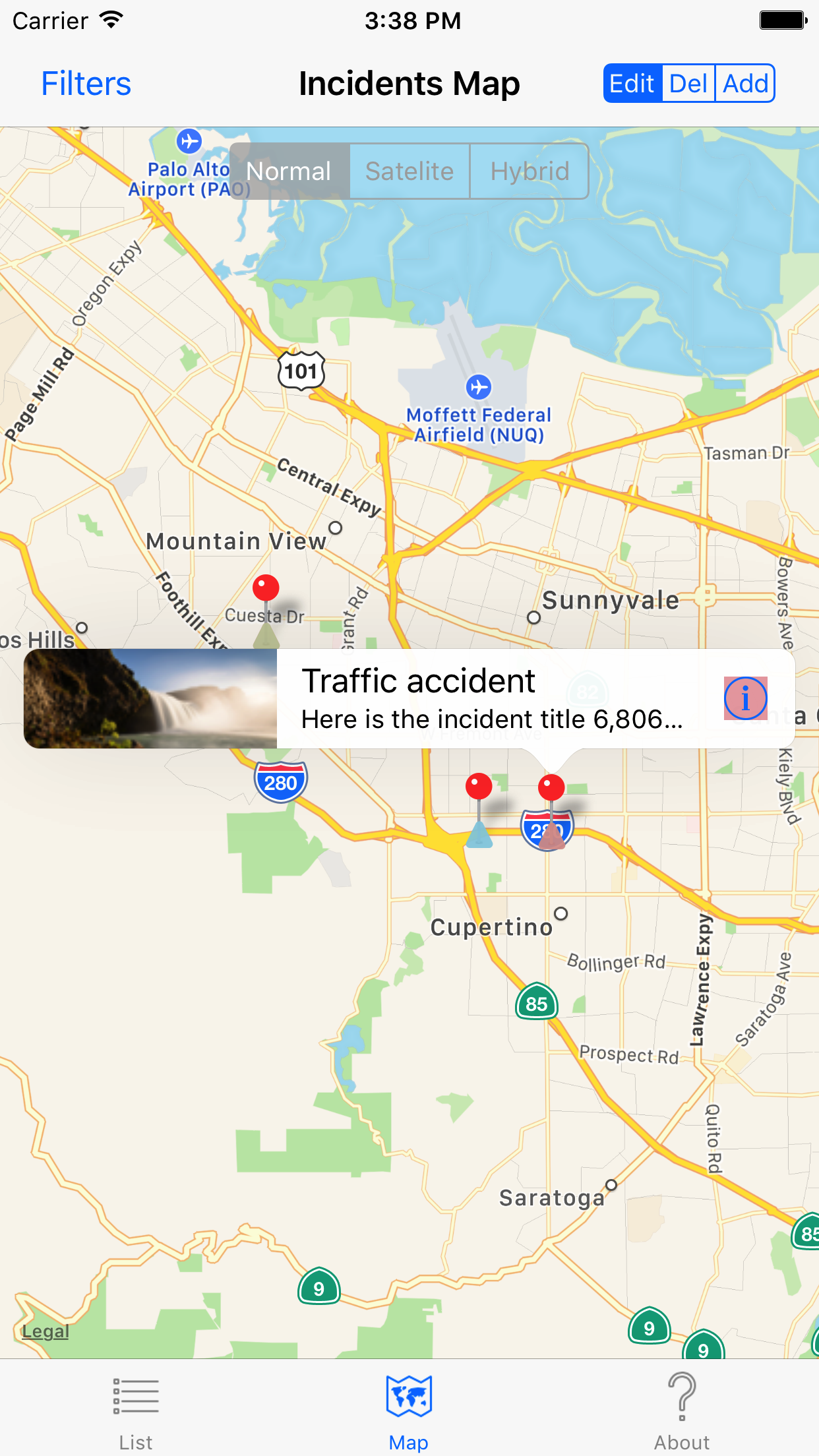
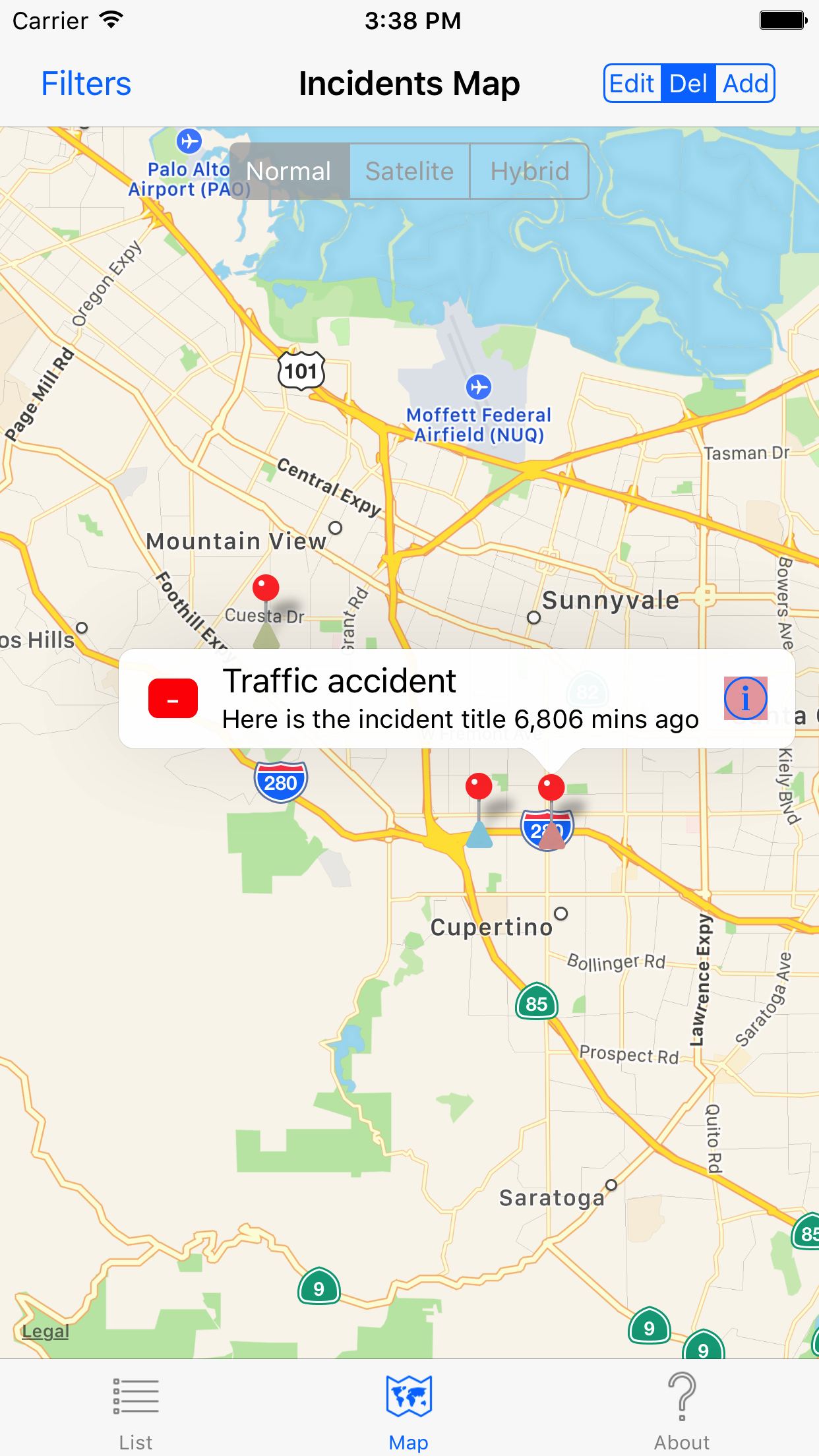
The Map Tab provides access to the incidents that you have selected by filtering. Each Incident is presented with a red pin, with a coloured Incident symbol at the base of each hazard.
The coloured Incident symbol reflects the category of incident.
The Map scan be displayed in the normal, satellite, hybrid modes. Satellite mode is displayed here.
The Map screen has the same Filter and Segmented controls as the list tab and similar functionality is provided, although the controls appear only when a Map overly for an incident is displayed by tapping on a Pin representing an Incident.
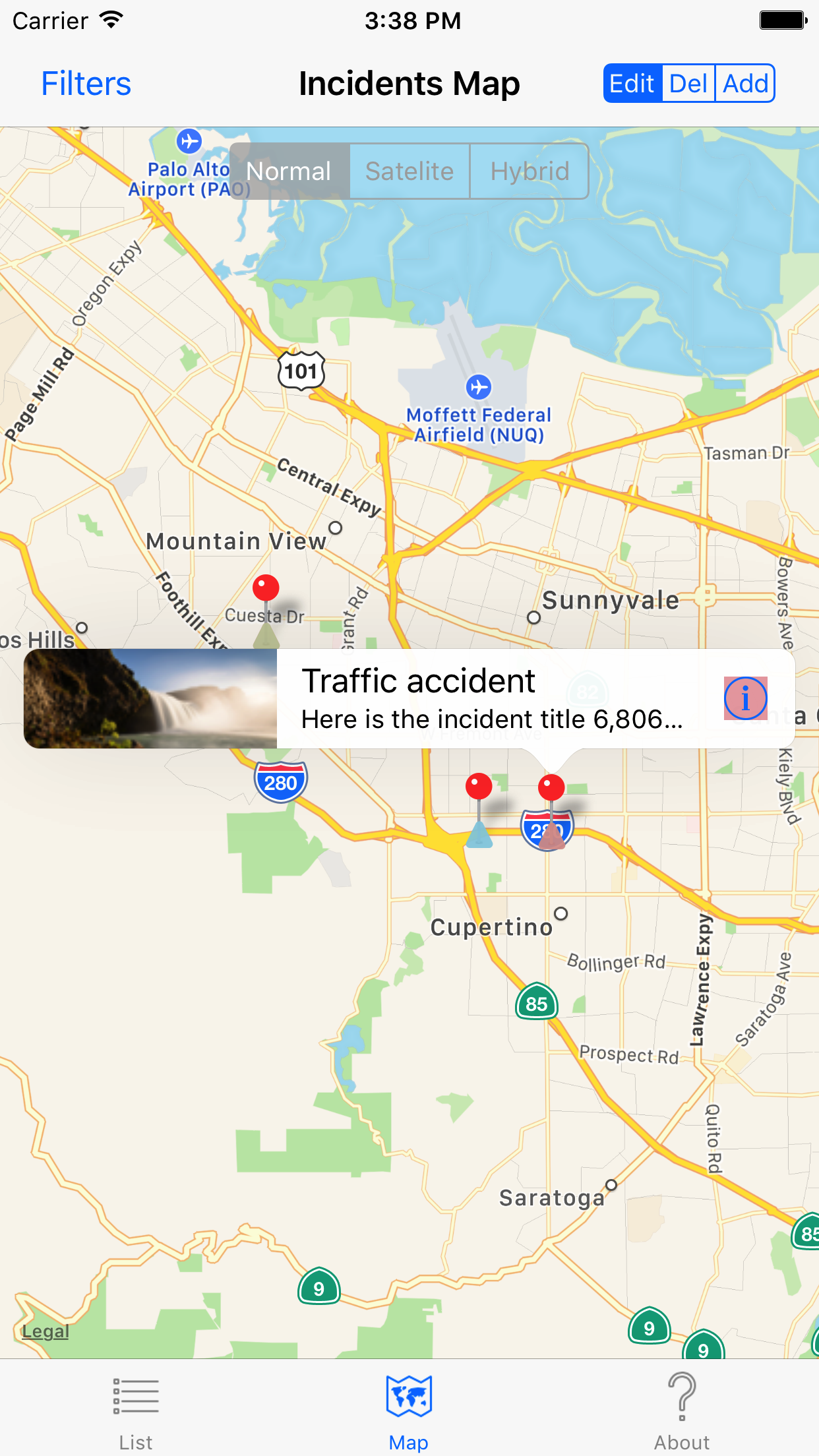
The Map overlay shows the Incident title, an Image if one is associated with the Incident, and some buttons.
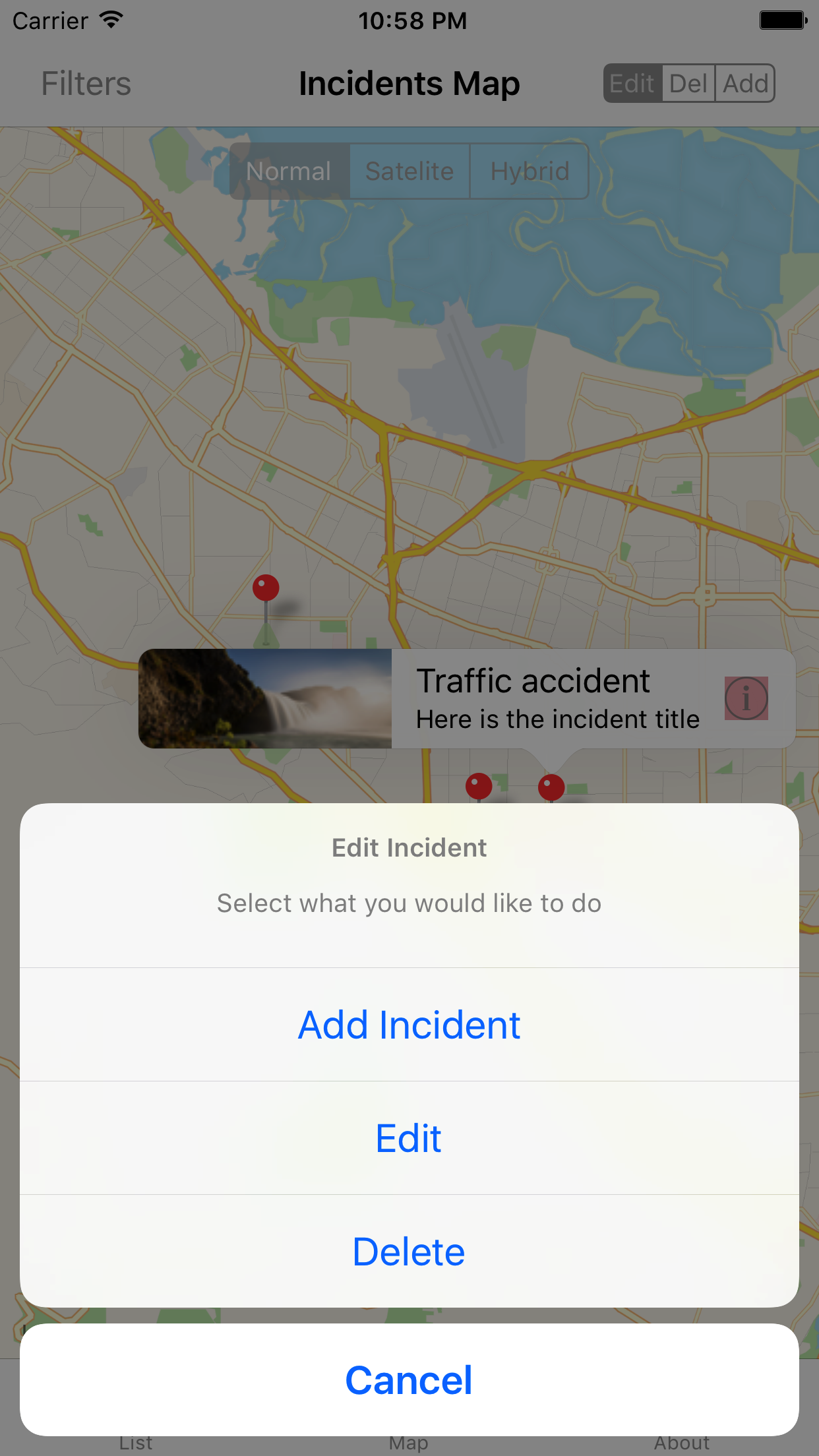
The Disclosure button is always present in a map overlay, it always presents a menu of actions you can take. Edit, Add or Delete.
.

If "Del" is selected, a Red "-" button appears on the overlay, tapping it takes you to the Incident Details screen with the Trash Button enabled.

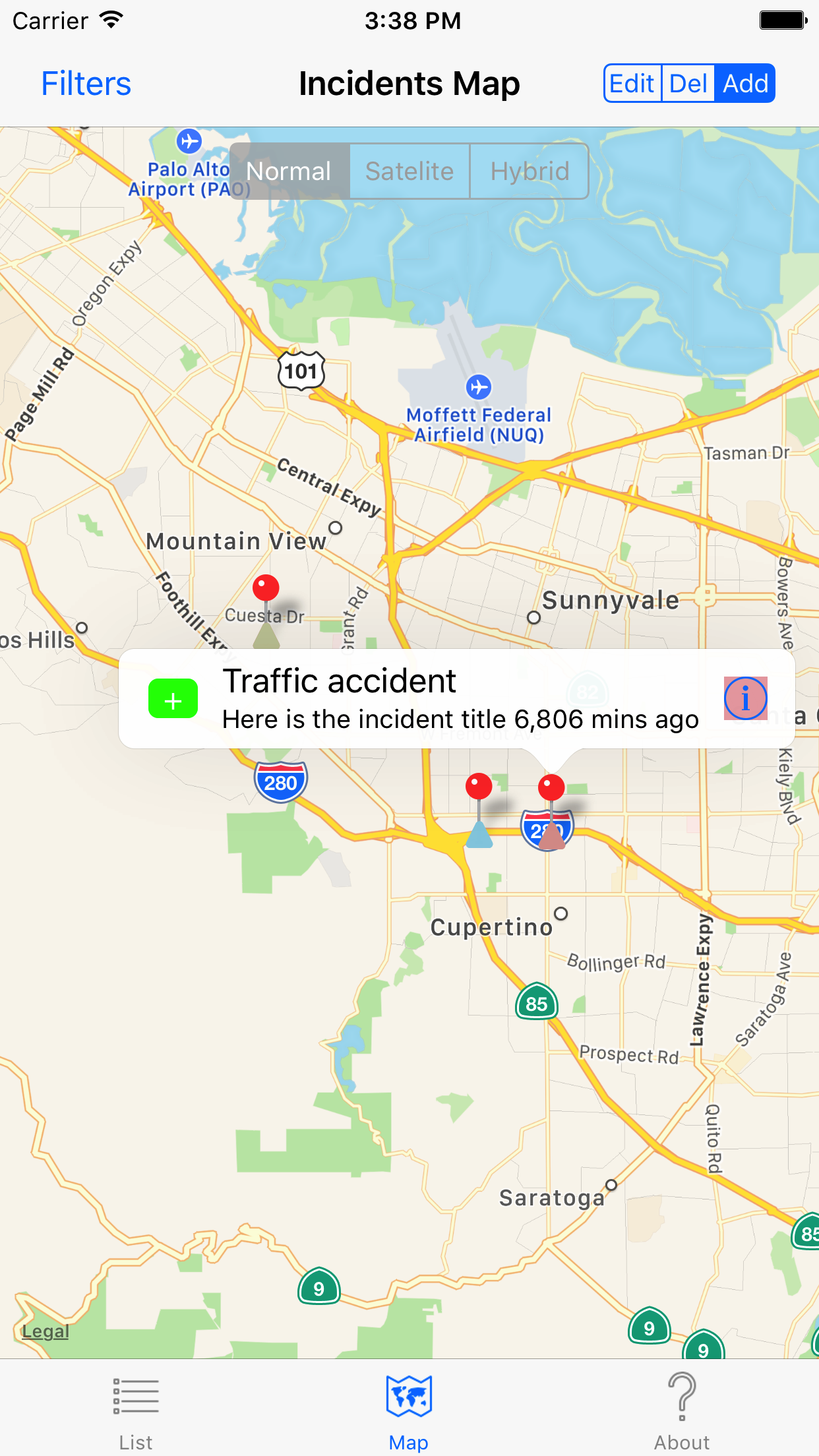
If "Add" is selected, a Green "+" button appears on the overlay, tapping it takes you to the Incident Details screen for a new Incident.
.
.
.
.
.
.
.
.

Selecting an Incident will present a short description of the hazard, if there are any photos then the latest will also be disabled (in miniature), towards the right of the description id a small disclosure button,
.
.
.
.
.
.
.
.
.
Selecting the disclosure button will display a menu, which is an alternative to the Edit/Del/Add mode selector

.
.
.
.
.
..
.
..
.
.
.
.
.

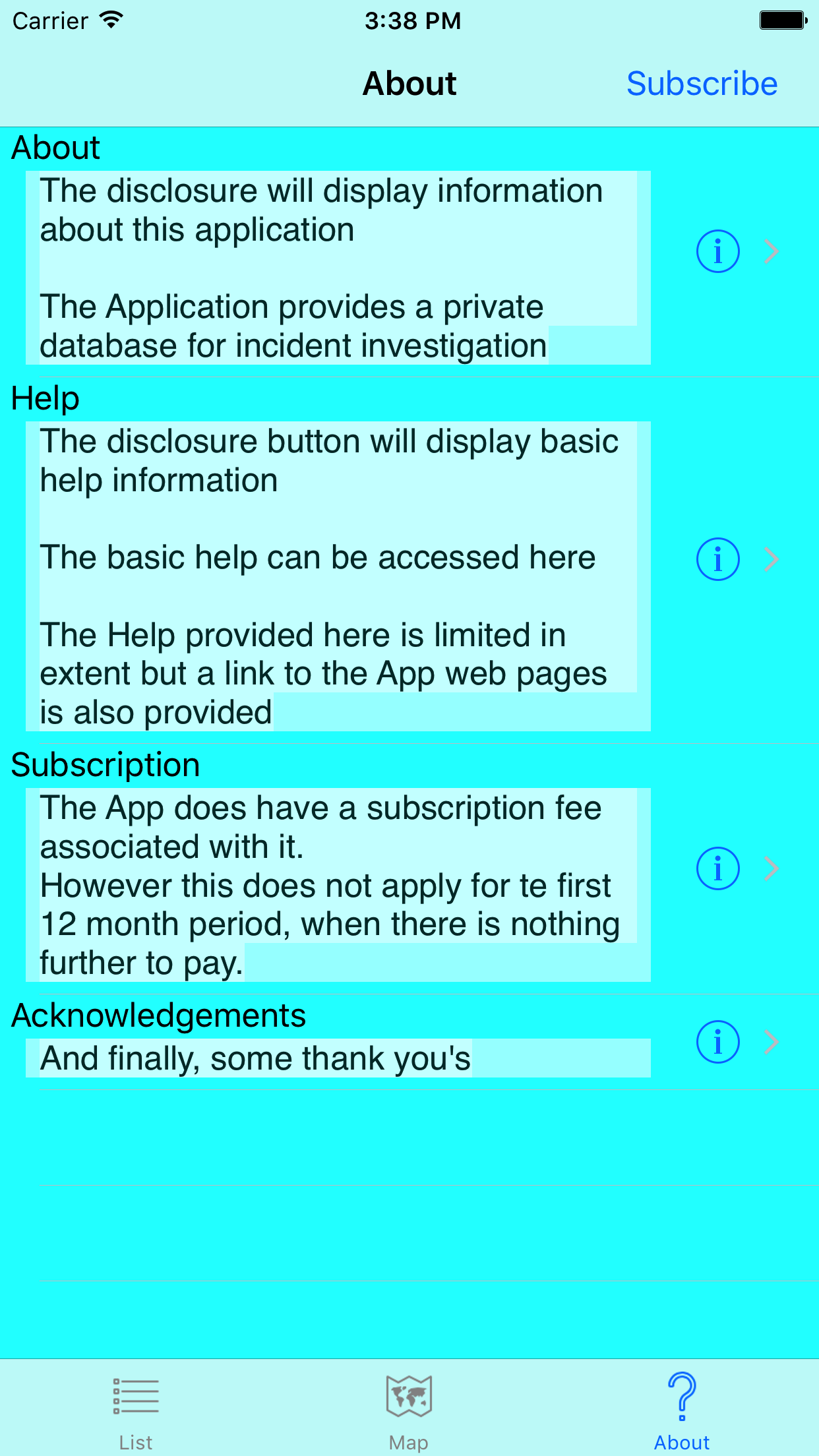
The About Tab provides you access to information about the application, some useful generally trekking advice, and some simple help about the application. There are several pages of information in here, basically cascading information screens, some of it is very basic stuff, so most trekers will tsk tsk me for wasting their time, but this App is not just for experienced trekers.
The About subscreen provides information about this application.
.
.
.
.
.
.
.
.
.
.
.
.
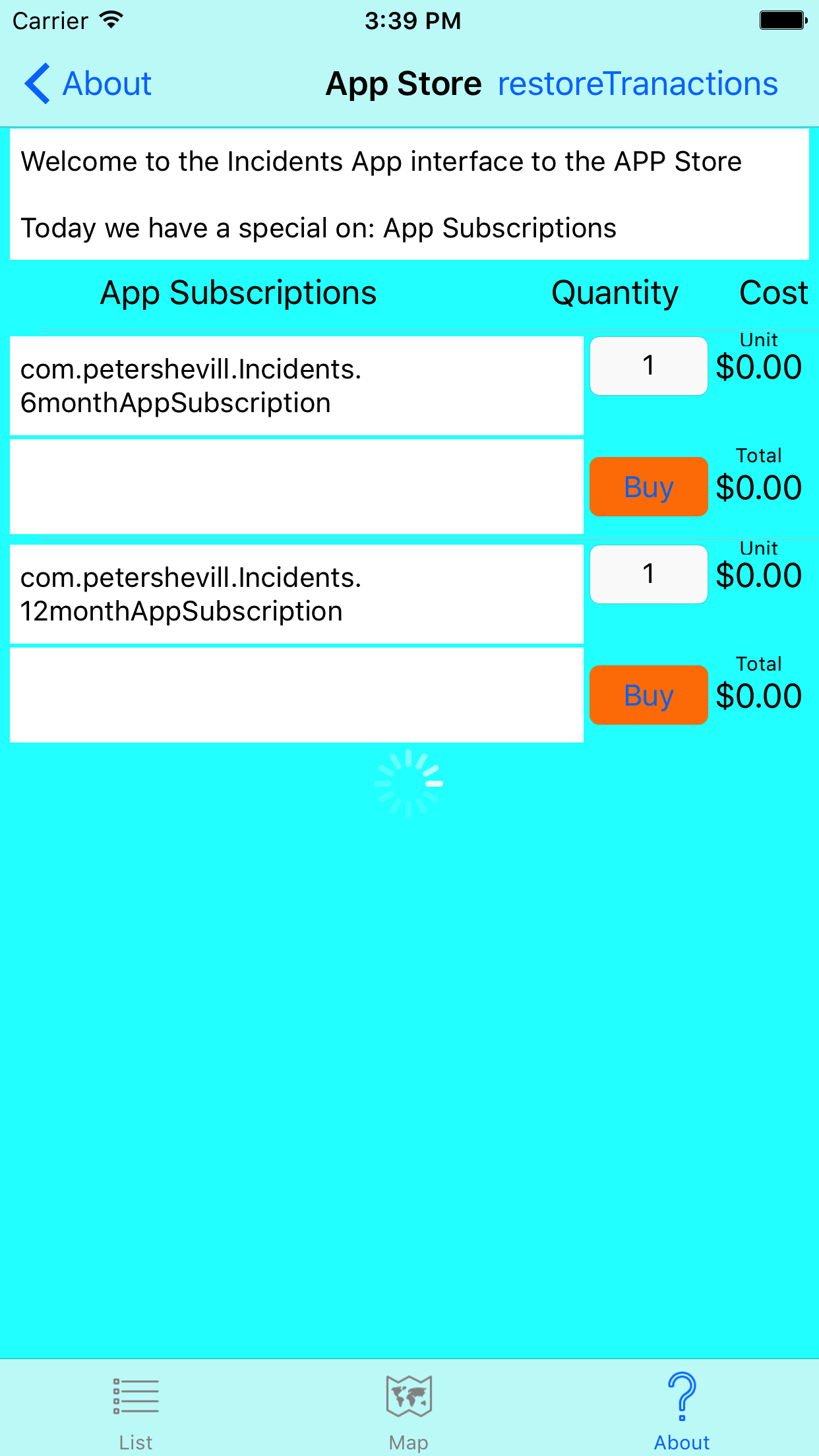
The subscribe button at the top right of the about screen, allows you to voluntarily subscribe to the app early. The button will take you to the App Store screen.
The Store screen shown here will update with the details of the products and the Buy button will clear. Tap on the Buy button of the product you want to purchase, the button will turn yellow and then once the product is successful purchased it will turn green, if the purchase fails for some reason it will turn red.

Once you have owned the application for 1 year you will be asked if you would like to subscribe to the app, if you agree you will be taken to the App Store screen, if you decline the app will terminate.
.
Each of the Tabs is essentially an independent application and you should be able to switch between tabs at any time, but don't expect it to take you to the same place in the application, the List and Map Tabs essentially are front ends on the same application, but they are largely independent copies of the same application.
.

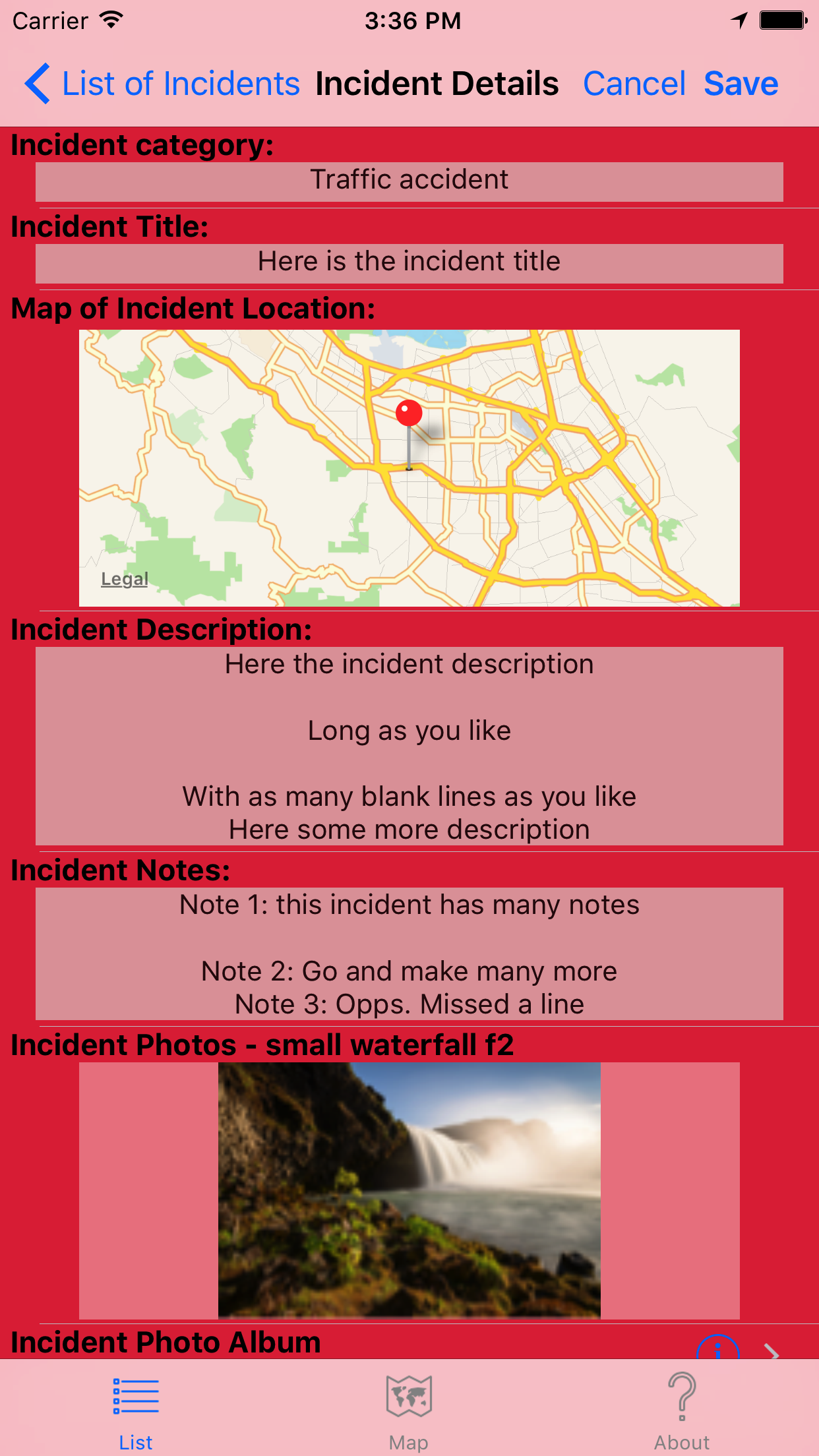
What information is available is variable, as it up to the hazard author to descide what information should be presented, but the information that can be presented is as follows:
You edit fields by tapping on them.

The Incident Category field will respond with a category selector.

The Incident Title, Description and Notes will respond with a text editor in a popover.
The image in the photos row will take you to an image editor where you can access the camera and photo library.
Swipping on the image has the same effect.

Swipping in the Photo Album row or tapping the disclosure button will take you to the Photo album

.
.
.
.
.
.
.
.
.
.
.
.
There may be a photo album associated with the hazard. (Note: Ihe images are from a different App of mine, but the functionality is the same)
 The screen presents a grid of photos. This hazard has only two photos, but that is just because it was all I added to it.
The screen presents a grid of photos. This hazard has only two photos, but that is just because it was all I added to it.
To keep the incident loading time down to something reasonable, when you save an image within the Application it will constrain the size of the image somewhat. This should have no impact on you unless you share the images through the App, you will find they are smaller than the orginal images. There is a settings switch to override this behaviour, you will get full size images but there is a performance penalty.
This same screen is used for all the photo albums.
The photos are shown with a short title in 3 wide by n row grid. Naturally it will scroll to show any number of photos.

Selection of the acton button, top right of the screen, then allows a set of photos to the selected, tap the action button button again to go to the photo sharing screen
.
Click on a photo to go to the photo editor screen
.